Comment faire émerger les bonnes pratiques dans une équipe de développeurs

Récemment, j’ai préparé et animé un atelier pour faire émerger des bonnes pratiques dans une expertise iOS. Celle-ci regroupe 9 développeurs dispersés dans plusieurs feature teams. Trois de ces équipes travaillent sur la même grande base de code de l’application, et la quatrième est isolée sur un SDK.
Les bonnes pratiques font parti de ces sujets sensibles qui peuvent vite déclencher des débats philosophiques ou de forts désaccords. Plus le nombre de personne est élevé, plus cette probabilité augmente. En réunissant 9 développeurs d’équipes différentes, il me fallait structurer les échanges pour limiter cela. Ces feature teams n’avaient pas forcément les mêmes besoins ni les mêmes points de douleurs, mais il existait cependant des dépendances dans le code entre elles.
Il y avait également l’envie de s’améliorer et d’avancer ensemble. J’ai alors centré l’objectif de l’atelier là-dessus. Faire émerger ensemble les premières bonnes pratiques de l’expertise. Puis j’ai préparé le format, divisé en trois principales phases : l’idéation, la priorisation et les discussions. Voici des explications sur ce format, ainsi que des retours sur l’atelier.
Déroulé de l’atelier 📜
Initialement prévu pour être animé en physique, l’instauration d’un confinement suite au Covid-19 a apporté une contrainte supplémentaire : avoir tous les participants à distance. Pour m’adapter, je me suis appuyé sur draft.io comme support de présentation et d’interactions. Microsoft Teams, l’application de communication en place dans les équipes, servit à créer une conférence audio. Je compléterais avec des indications spécifiques pour draft.io.
Cadre
Pour lancer l’atelier, j’aime bien présenter un cadre et un objectif. Si l’on dévie, il est plus facile de se recentrer sur le sujet et de rappeler à l’ordre car on s’est mis d’accord ensemble sur les règles. En se référant au cadre, on évite aussi que la personne se sente jugée. Il ne s’agit pas d’elle, mais du cadre. Voici celui proposé pour cet atelier :
- Faire preuve d’écoute et laisser la parole aux autres.
- Une seule personne parle, pas de discussions multiples.
- Couper son micro si on ne parle pas.
- Se concentrer sur l’objectif de la réunion.
- Ne pas faire autre chose en parallèle.
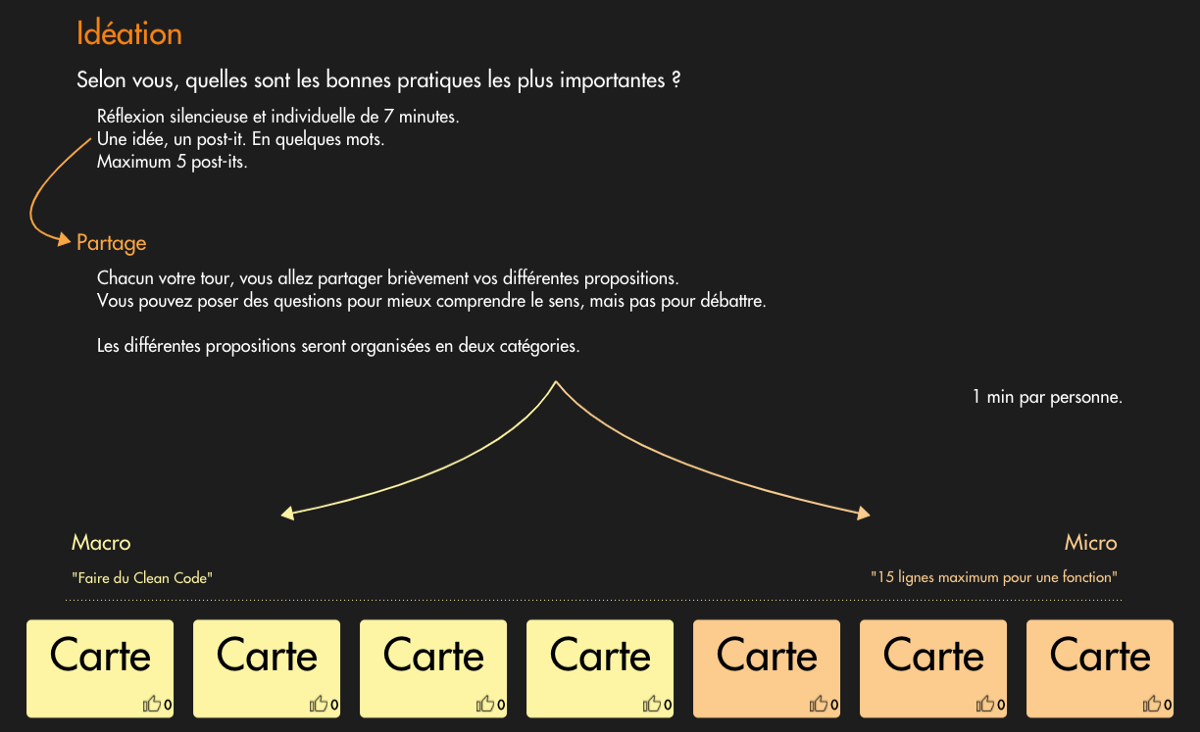
Phase d’idéation
L’idéation est la phase qui va permettre à toutes les personnes présentes de s’exprimer, sans être influencée. C’est en effet un moment de réflexion personnelle, en silence. C’est également le début d’une priorisation individuelle puisque le nombre de propositions par personne est limité : parmi mes idées, quelles sont pour moi les plus importantes ?
Les participants disposent premièrement de 7 minutes pour énumérer silencieusement les 5 bonnes pratiques qu’ils jugent être les plus importantes. Une idée par post-it, à décrire en quelques mots et en majuscules pour être lisible par tous. Une fois que tout le monde a compris et qu’il n’y a plus de question, on lance le minuteur. Si besoin, à la fin du temps, on pourra compléter de 3 minutes.
S’en suit une étape de partage et de mise en commun des idées. Tour à tour, les participants vont présenter leurs 5 post-it et les expliquer brièvement. Attention, ici le but est de partager et non de démarrer un débat. Les discussions viendront plus tard.
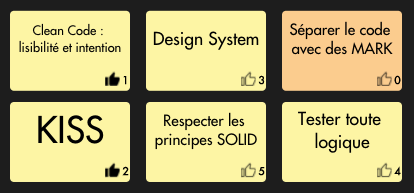
Pour faciliter et y voir plus clair pendant le partage, je rassemblais sous un même groupe les propositions identiques. J’ai aussi essayé de catégoriser les bonnes pratiques en deux : celles qui étaient plutôt Macro (faire du clean code, mettre en place telle architecture, …) et celles qui étaient Micro (15 lignes maximum pour une fonction).

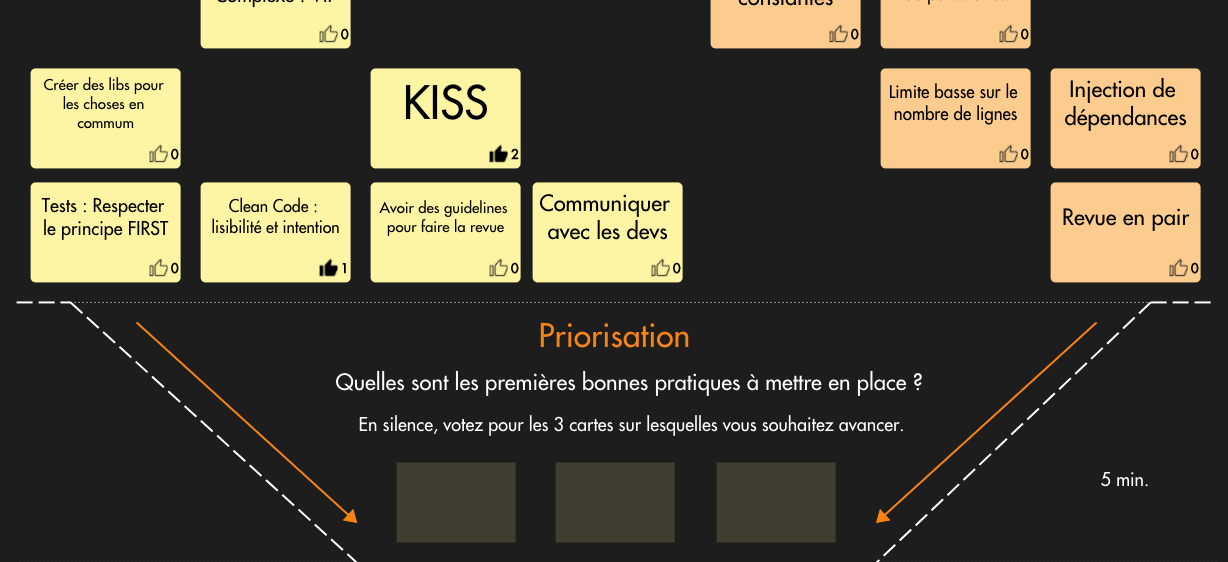
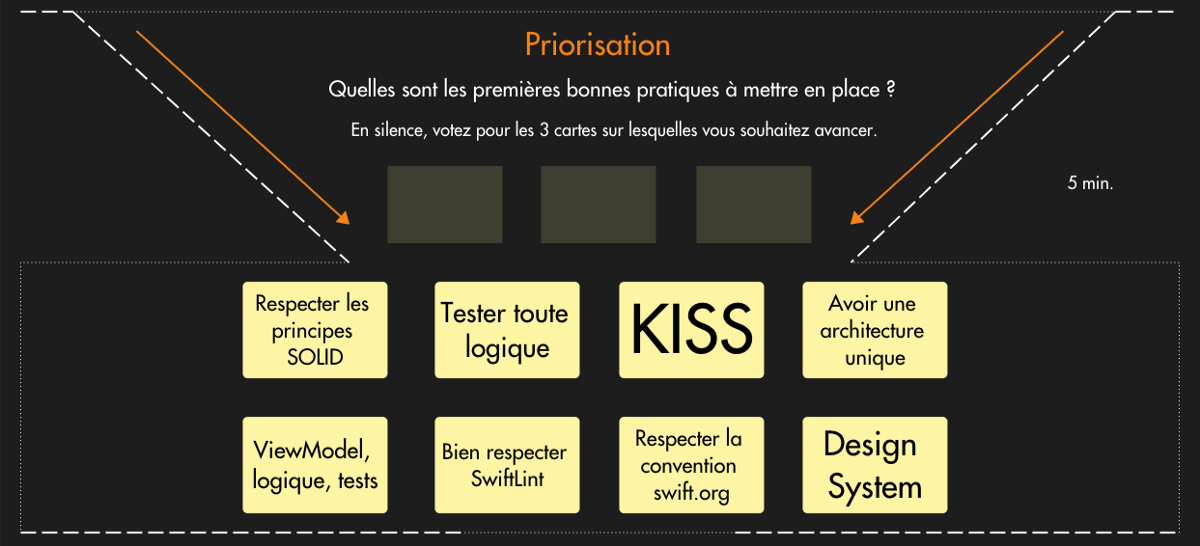
Phase de priorisation
L’idéation générant de nombreuses propositions, il est essentiel de se concentrer sur quelques-unes d’entre elles pour avancer. Un moyen simple et rapide pour y parvenir est le dot-voting. Chaque participant dispose de plusieurs bâtons pour voter. En ajoutant un bâton sur un post-it, on le priorise davantage. Selon les variantes, on peut restreindre à mettre un seul de nos bâtons sur le même post-it.
Avec un groupe de 9 personnes, j’ai choisi de donner 3 bâtons chacun. À nouveau, cette étape se fera en silence afin de se concentrer et de choisir seul, et de ne pas lancer de débat maintenant. Le temps donné au groupe pour voter est de 5 minutes.

À l’issue des 5 minutes, on effectue une sélection de tout ce qui a plus de 1 vote. Un minimum de 2 votes donc, afin que la proposition soit partagée par au moins une autre personne (à adapter à la situation). On les regroupe ensuite plus bas, en les ordonnant par nombre de votes. Ce seront les sujets sur lesquels se concentrer pour les discussions.

Phase de discussions
L’idéation a généré de multiples propositions puis la priorisation a permis de sélectionner les sujets sur lesquels prendre du temps pour avancer. Il est maintenant temps d’en discuter plus en détail.
On commence donc les échanges en prenant le post-it qui a reçu le plus de votes. Lors des discussions, il est important de garder en tête l’objectif de l’atelier : faire émerger les premières bonnes pratiques. Plusieurs questions peuvent guider les discussions. Comment clarifier davantage ? Qui s’oppose ? Que faut-il pour être d’accord ? Que faut-il faire ensuite ? Comment rendre l’idée actionnable ?
Un exemple : la mise en place d’une architecture unique. Au vu du contexte, l’idée était légitime mais difficile à mettre en place. La proposition est assez large. Il peut y avoir plusieurs façons de le faire, des choix qui ouvrent des débats et des désaccords. C’est aussi plus long à réaliser avec une large base de code partagée.
J’ai fait prendre du recul aux participants pour essayer d’obtenir quelque chose de plus précis et plus actionnable en posant des questions ouvertes. Qu’est-ce que l’on recherche dans cette architecture unique ? Comment peut-on y aller par plus petits incréments ? Que peut-on faire dès la fin de l’atelier ?
De ces questions sont sortis plusieurs nouveaux post-it plus micro. Nous avons ajouté que l’on ne souhaite pas avoir de logique métier dans un controller, ou encore de davantage découper le code en services, en composants, en pensant à sa responsabilité.
En plus d’obtenir des propositions plus petites, on rend également ces pratiques explicite. On s’assure que tout le monde est au même niveau d’information. Ce sera plus engageant lors des revues de code et des pair-programming. Les équipes pourront challenger davantage ces points.

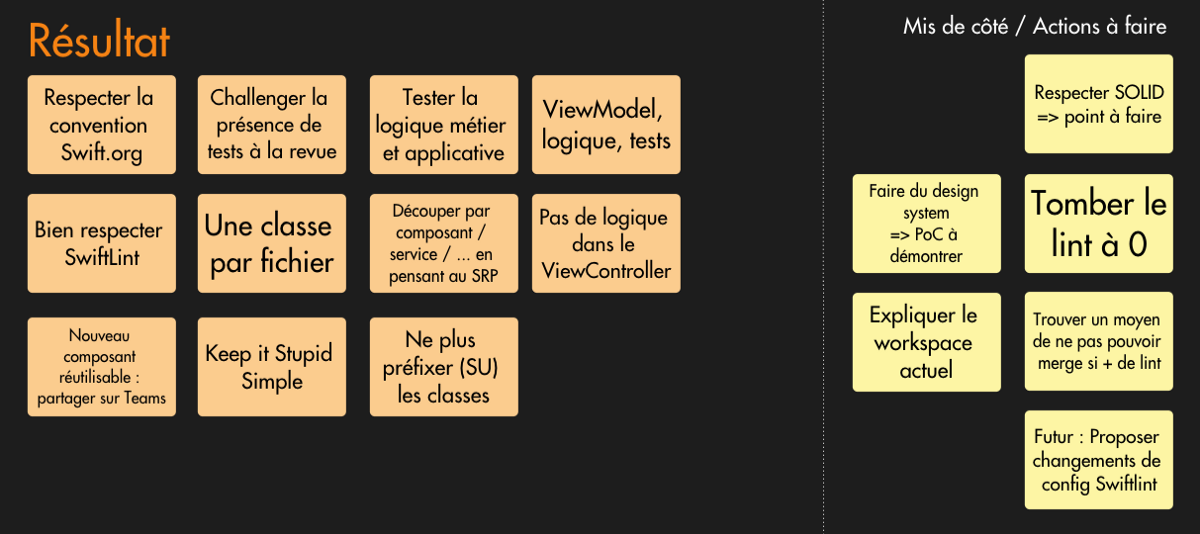
Les discussions autour de chaque post-it sont minutées. La timebox permet d’aller vers l’essentiel et de ne pas monopoliser trop de temps sur un sujet. Au bout de 5 minutes, si l’idée est partagée par le groupe et est assez explicite, on peut la glisser dans une zone de résultats qui regroupe les bonnes pratiques à suivre. Puis on passe à la proposition suivante.
Sinon, lorsque les discussions ne sont pas terminées, le groupe peut effectuer un rapide vote pour décider de prendre 5 minutes supplémentaires. Un pouce vers le haut pour continuer, un pouce vers le bas pour passer au prochain sujet. Tous les participants votent en même temps. Lorsque la proposition est mise de côté, on peut prévoir une action pour avancer dessus en dehors de l’atelier.

Retour d’expérience 🔍
La durée de l’atelier a été de 1h15. Je prévoyais entre 1h et 1h30, cela me semble une bonne durée pour rester efficace, notamment à distance. Les retours des participants ont été très positifs et la moyenne du ROTI (Return On Time Invested) a été de 4,2.
Nous avons construit cette liste de bonnes pratiques ensemble. Elle n’est pas immense, ni complète. ll manque très certainement des choses. Mais ce n’était pas notre but. L’objectif était d’amorcer et de faire émerger de premières bonnes pratiques communes à mettre en place tout de suite, et c’est ce que nous avons fait. Chaque participant était satisfait du résultat final.
Nous étions également contents de notre efficacité et productivité. En suivant ce format, nous avons mis l’effort sur des sujets que l’on jugeait important. Nous avons évité des sujets à débat et nous avons réussi à trouver des plus petits incréments lorsque les propositions étaient trop grosses.
Quelques jours après cet atelier, de premières actions ont été réalisées. Un point d’échange au sujet de la mise en place de Design System en démontrant un PoC au reste de l’expertise, par exemple. Ou encore la création de la page wiki rassemblant les premières bonnes pratiques, et ayant pour vocation d’évoluer dans le temps. Une synergie est née au sein de l’expertise.
Une piste d’amélioration pour le format serait de supprimer la distinction micro/macro lors de l’idéation. Mettre les post-it dans ces catégories n’a pas apporté grand chose, ne pas l’avoir fait n’aurait rien changé. Il faudrait creuser son rôle ou simplement retirer cette idée.
Enfin, des éléments du 1–2–4-All pourrait être une variante intéressante de la phase de priorisation. Cela permettrait de faire travailler davantage l’intelligence collective. C’est une idée à tester.
Atelier à distance
Lorsque la contrainte d’effectuer cet atelier à distance est apparue, je me suis demandé à quel point on allait être moins productif et ce que l’on allait perdre. Avec le recul, effectuer un atelier à distance est tout à fait envisageable et peut être autant efficace. On peut même y trouver certains avantages.
La préparation de l’atelier en amont est importante. J’ai mis davantage d’efforts lorsque j’ai commencé à le prévoir à distance. Le fait d’avoir un cadre et de pouvoir guider avec une ligne directrice a beaucoup aidé. Avec une bonne dynamique, il est possible d’avoir tous les participants concentrés.
Le partage d’un support visuel, ainsi que la possibilité pour tous d’interagir avec, permet d’impliquer tout le monde et de les garder concerné. Le choix de l’outil a son importance, et je conseille de bien le tester en amont afin d’être à l’aise le jour J pour animer.
Être chacun à distance, en conférence audio (ou visio), nécessite de s’écouter. Plus que d’habitude. Il faut savoir laisser la parole aux autres et s’ouvrir. C’est une nécessité pour que les discussions soient constructives et ne soient pas chaotiques, mais cela apporte également des avantages. Par exemple, les silences plus nombreux offrent plus de réflexion. Cela ajoute une prise de recul pour moins de réactions à chaud. Un bénéfice bienvenu lorsqu’il s’agit de collaborer.
La difficulté fut de savoir si tout le monde avait compris ou avait terminé lorsque je le demandais car mes questions ne généraient pas de réponse. Je les ai donc changées en cours de route, en cherchant plutôt une réaction dans le cas contraire : “qui n’a pas terminé ?”.
A propos de draft.io
J’ai apprécié les fonctionnalités de draft.io pour animer cet atelier, notamment la possibilité de mixer de la présentation (du texte, des images, des traits…) avec de l’interaction (minuteur, post-it, vote).
Il est d’ailleurs possible de figer certains éléments, pour ne pas les éditer ou les déplacer par erreur. Ainsi, il est aisé de créer un tableau, un quadrant ou tout autre structure qui accueillerait des post-it. Ceux-ci sont assez complets. Ils ont plusieurs formats, couleurs, s’adaptent au texte, et surtout, ont un système de vote intégré.
Dernier exemple de fonctionnalité intéressante pour la collaboration, il est possible qu’une personne active un suivi de caméra : le draft de tous les autres participants se centrera sur son point de vue, puis suivra ses mouvements.
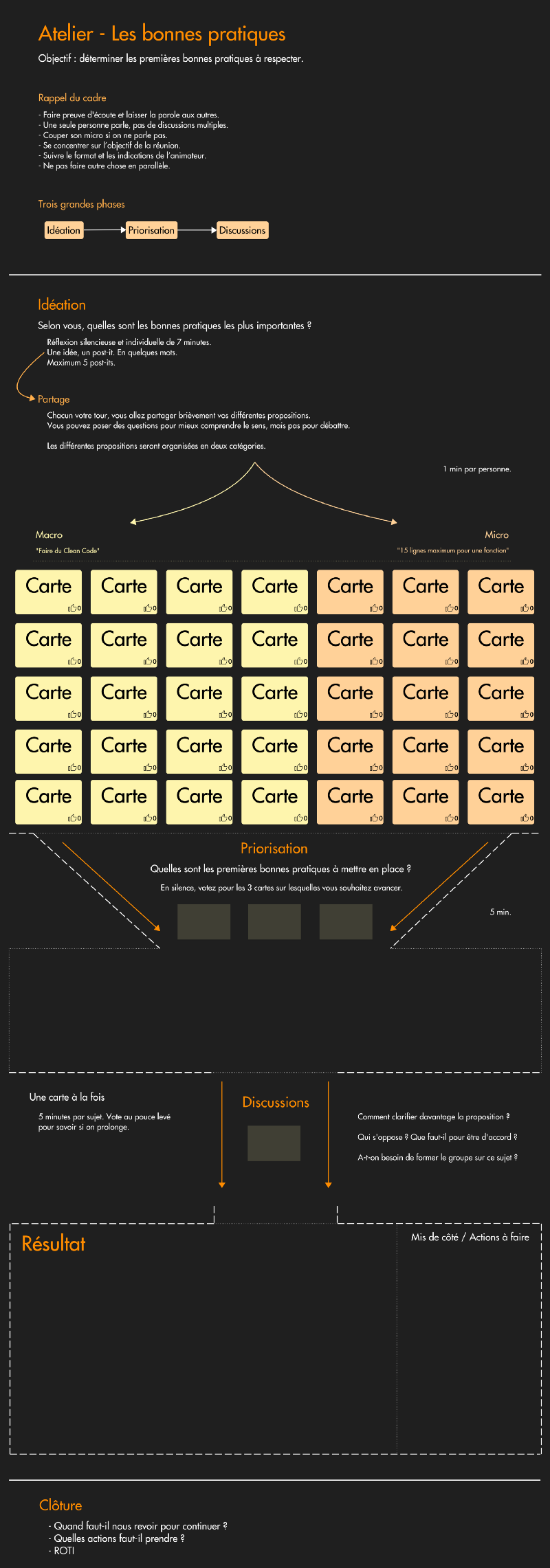
Vue d’ensemble du draft 🖼
Ayant fait l’atelier à distance, je vous partage un export image si vous souhaitez découvrir l’ensemble du support pour l’atelier. Libre à vous de l’utiliser ou de vous en inspirer.