Une introduction à l'Event Storming
L’Event Storming est un moyen d’harmoniser les modèles mentaux de différents acteurs en modélisant un métier, un processus, un existant. On veut cartographier de la connaissance. On veut mettre en lumière des zones d’ombre, des points de douleurs, des problèmes. Et on veut le faire tous ensemble pour s’aligner. On va créer des discussions et confronter des visions avec toutes les personnes impliquées.
C’est un atelier qui peut s’utiliser dans n’importe quel domaine et pas seulement dans le monde du logiciel (même si son créateur, Alberto Brandolini, est un développeur). On pourrait modéliser le fonctionnement d’une équipe de RHs tout comme le parcours d’achat d’une application.
Les événements forment la colonne vertébrale de L’Event Storming. On parle de ce qu’il se passe dans le processus, dans le système, sur une ligne de temps. On peut le raconter, c’est une histoire. Le storytelling est un aspect très puissant de cet atelier.
C’est en plus modulable : on peut ajouter différentes étapes qui feront naître de nouvelles conversations selon le besoin. On pourrait par exemple introduire les acteurs qui agissent sur le système ou les dépendances externes. On peut s’adapter en fonction du niveau d’abstraction que l’on souhaite avoir, d’une vision très macro à une vision très micro sur un bout de logiciel.
Pour autant, l’Event Storming reste simple, ce qui le rend d’autant plus efficace - on va en retirer quelque chose à la fin. Le cadre est léger. C’est très libre, voire parfois chaotique. Et c’est très bien. Ça donne de l’espace aux participants pour faire émerger une compréhension commune.

Quand déclencher un Event Storming ?
Dès lors qu’il y a de l’incompréhension ou un besoin de s’accorder. La force de l’Event Storming est de rassembler de nombreuses personnes et de tout mettre à plat sur un mur. On va rendre l’implicite explicite et harmoniser les modèles mentaux de chacun.
Quelques autres signaux intéressants pour déclencher : on a trop de bugs, on a des zones de floues, on veut s’aligner avec un existant, on veut cartographier de la connaissance.
Plus axé conception logiciel, l’Event Storming aura également son utilité associé au Domain-Driven Design lorsque l’on souhaite découvrir des Bounded Contexts ou des agrégats, ou associé à de l’Event Sourcing pour identifier les événements.
Une animation d’Event Storming
Il y a plusieurs recettes pour animer un Event Storming. Alberto compare l’atelier à une pizza. Il y a une base avec de la tomate et de la mozza (notre ligne de temps avec nos événements). Et ensuite, on y ajoute différents ingrédients au choix (des acteurs, des commandes, des données, des règles, …), sauf quelques exceptions (ni ananas, ni table de base de données :p). Je parle de tous ces éléments et leurs interactions dans cet article.
Selon le besoin, on va donc ajouter des étapes supplémentaires. En général, on veut au moins voir qui fait quoi. On veut identifier les acteurs et les systèmes externes qui nous ajoutent des contraintes, ainsi que les problèmes.
Pour cette introduction, on composera avec les événements ainsi que les commandes, acteurs, données et dépendances. C’est une bonne entrée en la matière que j’ai vu avec Marion Lecerf et Pablo Pernot lors d’un atelier pendant la conférence School of PO ; on obtient rapidement une cartographie intéressante du système.
Libre à vous d’adapter comme vous le souhaitez. On peut ajouter ou supprimer des étapes, en rassembler certaines en une seule étape, être plus macro ou plus micro. C’est très modulable. J’y reviendrais dans un second temps.
Préparation
En amont de l’atelier, on prendra soin d’inviter toutes les personnes qui ont un lien avec ce que l’on veut faire. Si on prend l’exemple d’un logiciel, on pourrait y inviter des développeurs, des POs, des experts du métier, des collaborateurs d’une équipe externe, etc. Toute personne qui peut contribuer est la bienvenue - on veut voir l’image dans son ensemble, on veut éclaircir des zones d’ombre, il faut qu’il y ait tous les acteurs.
Second point, la salle et le matériel. Il faut réserver un grand espace, avec de grands murs. On éloignera le mobilier qui peut gêner, et on mettra à disposition une infinité de stylos et de post-its avec les bonnes couleurs. Prévoir plusieurs mètres de papier craft idéalement pour permettre d’écrire et dessiner directement dessus. Possiblement du scotch ou des ficelles. Ça fonctionne aussi à distance sur un outil comme Miro.
Les événements
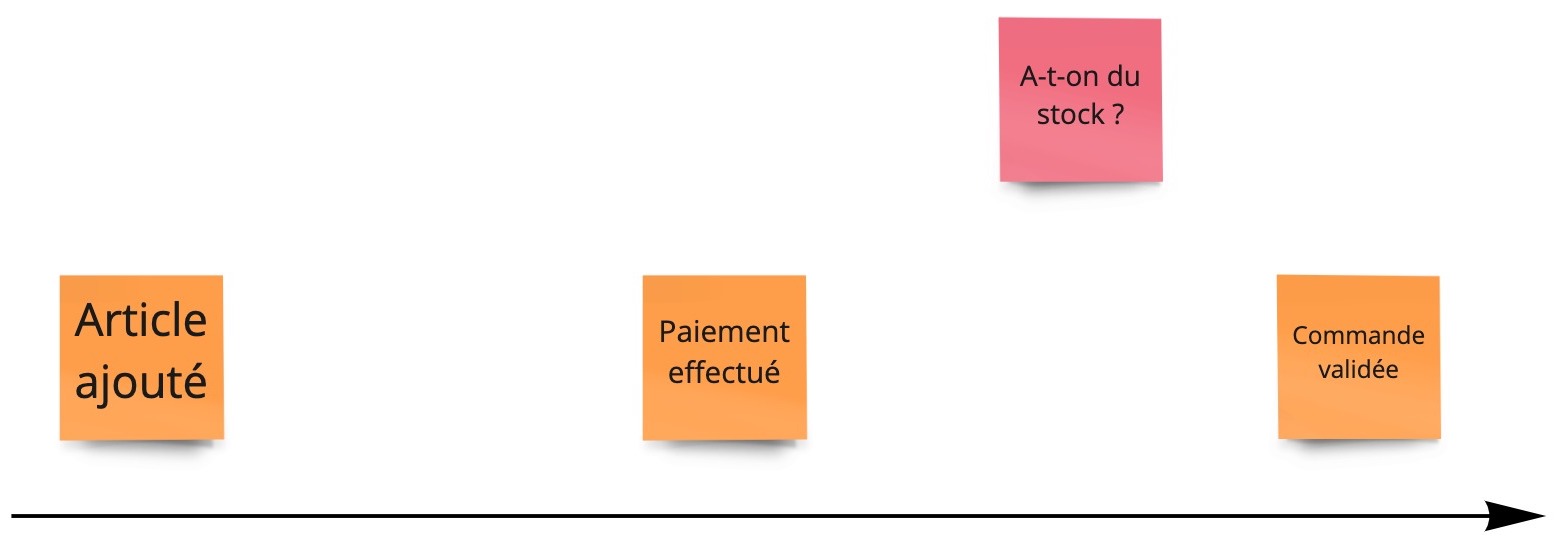
Sur une ligne de temps que l’on aura tracé, les participants vont s’atteler à positionner ensemble tous les événements qui composent le processus. On construit la colonne vertébrale. C’est ce qu’il se passe dans notre système. On peut commencer par délimiter le début et la fin en plaçant le premier événement et le dernier événement du processus pour borner.
On utilise des post-its oranges. Les événements sont décrits par un verbe au participe passé. « Facture générée », « Commande livrée ». C’est quelque chose qui a eu lieu. C’est très important. On veut forcer les participants à penser avec des actions achevées, des changements d’état, des choses qui peuvent agir comme un déclencheur pour une autre action. Les événements doivent être parlant pour les experts métiers et ça tombe bien, ils sont censés être dans la pièce avec nous.

Si on a du conditionnel, on peut faire deux branches. Et si on a trop de branches, on se dit qu’il faut les mettre de côté et faire un atelier dédié afin de se concentrer sur notre branche principale. On veut se concentrer sur notre cas nominal.
On veillera à exprimer tout ce qui vient via des post-its. On veut voir émerger l’ensemble du modèle. On discutera après. Ça peut sembler chaotique mais c’est ce que l’on veut. Lors de l’atelier avec Pablo, il indiquait qu’il poussait au chaos : si ce n’est pas assez bordélique, c’est peut-être qu’il n’y a pas les bonnes personnes ou qu’il y a trop de limites.
On peut marquer les désaccords, les questions, les risques, ça fait partie du modèle. On utilise des post-its roses foncés / rouges pour ces points d’attention (les Hot Spots). Alberto n’hésite pas à marquer tout ce qui s’éloigne du scénario nominal pour rester concentré. Ce seront des éléments à creuser plus tard. « Attention RGPD », « Que fait X ? », « Risque de fraude de paiement ». On peut les positionner en hauteur pour surplomber, ou directement à l’endroit où ça fait sens, au choix.
Cette première étape peut prendre du temps, c’est normal. Les événements forment le cœur du processus. Lorsqu’on arrive à la fin, on demande à une personne de raconter l’histoire qui est modélisée. Le storytelling fait son apparition, les gens aiment écouter des histoires. On en profite pour peaufiner et clarifier le modèle si besoin. Peut-être qu’il manque une précision à un moment. Peut-être qu’il reste une zone de flou.
Les commandes
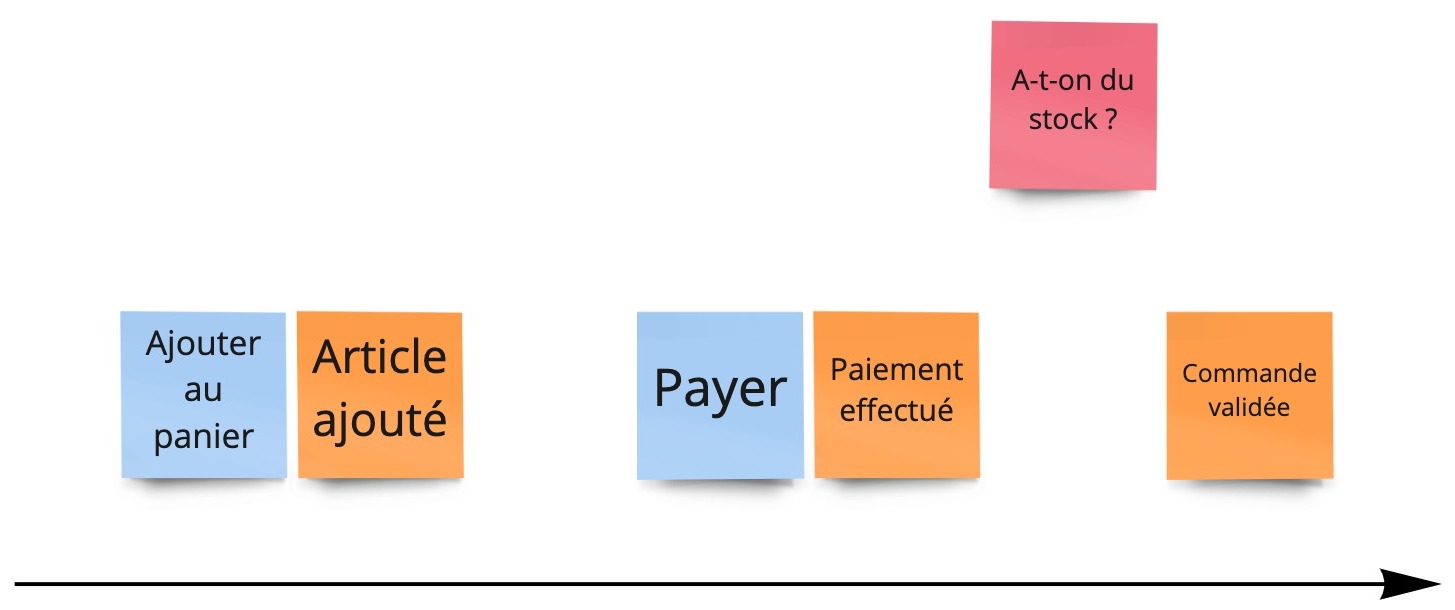
Dans notre seconde étape, on va positionner les commandes. C’est ce qui déclenche un événement, souvent une conséquence d’une action utilisateur, une prise de décision, ou d’un système externe.
On utilise des post-its bleus. La commande est décrite avec un verbe à l’infinitif. « Ajouter au panier ». Elle est placée devant l’événement sur la ligne de temps.

Les commandes peuvent être utiles pour faire émerger du bordel, surtout sur un système existant, pour aligner les connaissances. On peut trouver que la commande et l’événement sont redondants. Avec la commande, on parle de l’action réalisée par un acteur, qui sera le déclencheur d’un ou plusieurs événements. Il n’y a pas forcément une commande sur chaque événement. Avec les commandes, on se projette également un peu dans le code.
Les acteurs
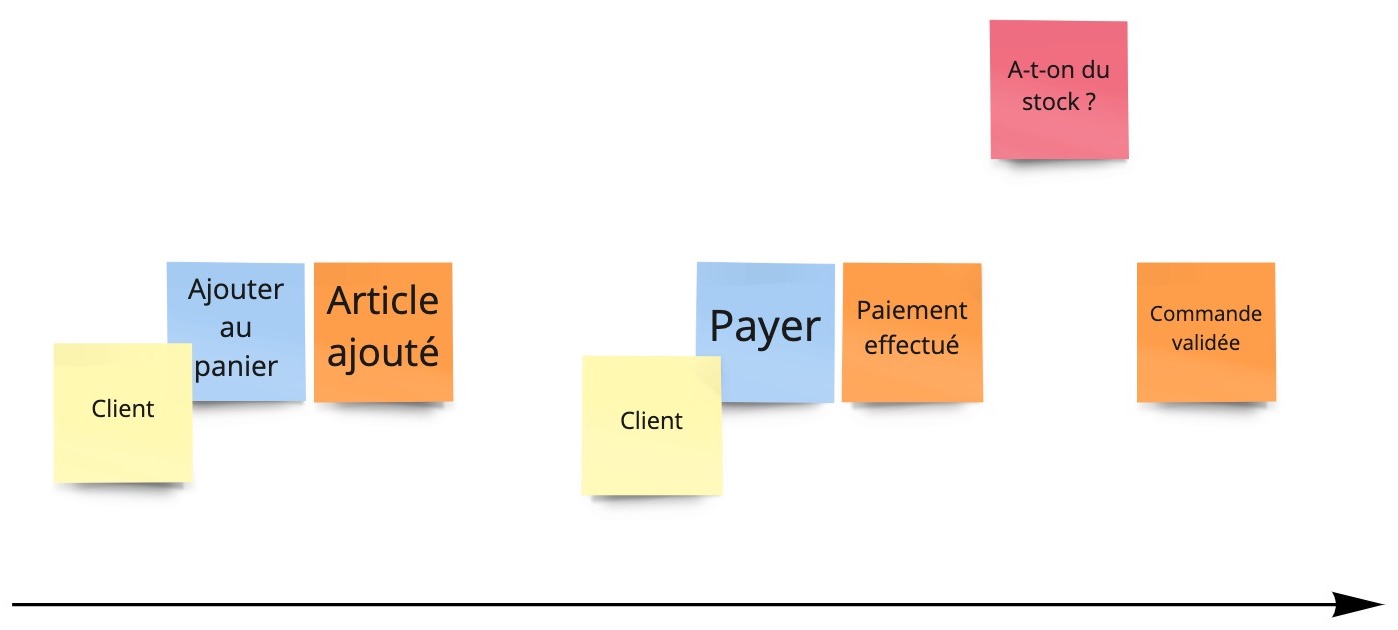
Troisième étape, on positionne les acteurs. Ce sont eux qui déclenchent les commandes. Ce peut être un utilisateur ou une partie d’un logiciel. On utilise des post-its jaunes et on y marque le nom de l’acteur. « Le client », « Le livreur », « Le système Y ». L’acteur est placé sur la commande, légèrement sur la gauche.

Les données
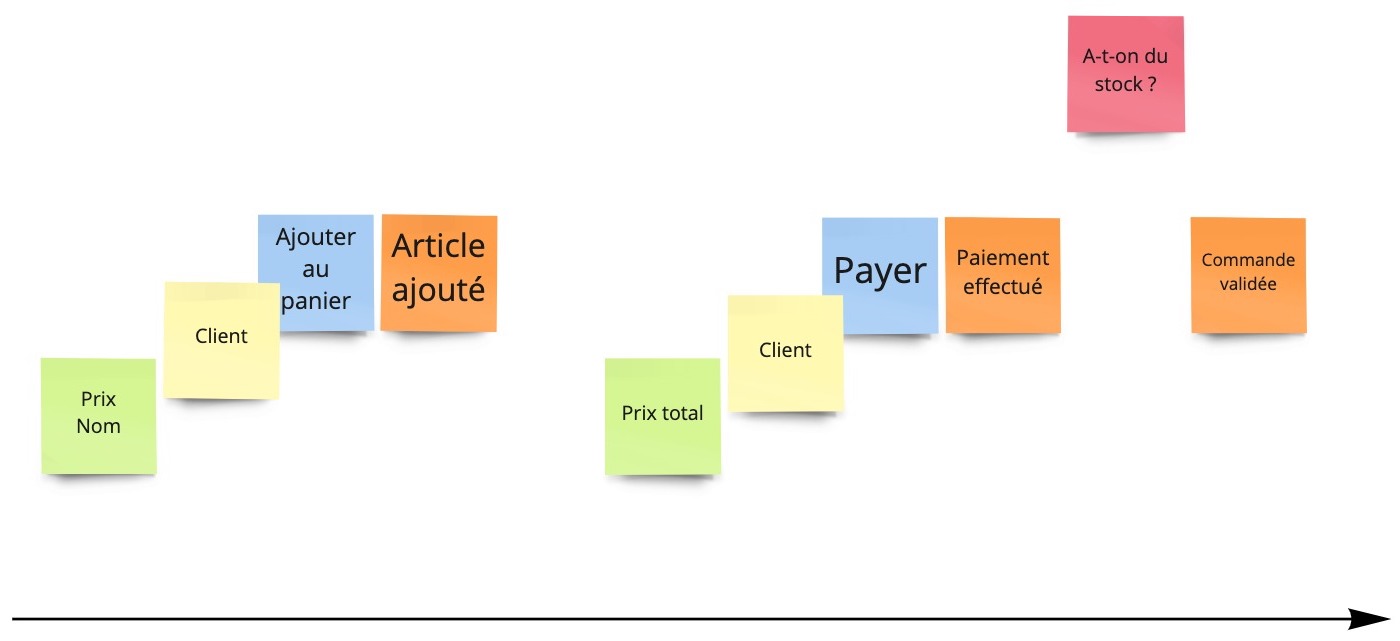
On arrive à la quatrième étape où l’on positionne les données. En anglais Read Model. Il y a une nuance importante ici. On va parler des données que l’on affiche et qui vont aider les acteurs à prendre des décisions. On ne parle pas des données que l’on écrit (écriture dans une base, un registre…), ces informations sont déjà indiquées dans les commandes comme « Ajouter (l’article) au panier ».
On utilise des post-its verts. On y écrit les données principales. « Nom, Prénom, Email ». On se limite pour mettre en valeur ce qui compte réellement. Le post-it est placé avant l’acteur.

Ne pas hésiter à se faire une session de storytelling pour s’assurer que tout va bien, et qu’on est aligné. On peut faire des sous-groupes. Est-ce qu’on est tous d’accord ? Est-ce clair pour tout le monde ? On peut commencer à préciser. Précis mais pas exhaustif, sinon on n’en fini pas. On met davantage au propre.
Les systèmes externes
Pour notre cinquième étape, on positionnera les systèmes externes. Ce sont les dépendances. On veut voir apparaître les adhérences auxquels est soumis le système, ce qui le contraint. On utilise des post-its rose clair. « Le fournisseur », « Service Z ».

On peut à nouveau reprendre le storytelling et raconter les événements afin de s’assurer que tout est représenté comme dans la vraie vie.
Quelques détails et astuces
Ici comme ailleurs, vous verrez qu’on associe une couleur à chaque élément de l’Event Storming. Respecter ce code couleur a son importance. On veut faciliter la lecture et la compréhension lors de l’atelier, et on veut s’y retrouver facilement si ce n’est pas notre premier Event Storming (on s’enlève la charge mentale de devoir réapprendre un autre code couleur). En voici un rappel :
- Acteur en jaune,
- Agrégat en jaune clair,
- Commande en bleu,
- Données en vert,
- Événement en orange,
- Point d’attention en rose foncé / rouge,
- Règle métier en violet,
- Système externe en rose clair.
On pourrait dire la même chose de la mise en page. Si tout le monde adopte une façon unique de présenter les post-its, on améliore la lisibilité. Une bonne pratique est d’afficher le modèle des différents post-its sur le mur.

Veillez à bien espacer les post-its entre eux pour faciliter l’ajout de nouveaux post-its au fil des étapes. D’ailleurs, un classique quand on joue avec des post-its, écrivez en majuscules, en gros, et soyez concis.
Dernière précision. On peut toujours mettre un événement, un acteur ou tout autre type de post-it même si on est passé à l’étape suivante. C’est toujours le bon moment d’ajouter de l’information.
Avec quoi on repart ?
On obtient de la visibilité. L’ensemble du processus, du système est rendu visible. Il n’y a plus de zones d’ombre - ou s’il y en a, elles sont explicitement révélées. Les problèmes et les questions sont identifiés. On va pouvoir avancer sur ces sujets.
On obtient de la compréhension. On peut avoir des prises de conscience comme “je ne pensais pas que je te créais des problèmes là-bas en faisant ça” ou “je ne savais pas que tu faisais ceci”. Les participants comprennent ce qu’il se passe chez eux et chez les autres, on casse les silos. On va améliorer la collaboration.
On obtient de l’alignement. On s’est mis d’accord tous ensemble sur le modèle, sur les problèmes. Continuons d’avancer ensemble.
La suite est très modulable, tout comme l’est l’atelier. On peut imaginer un tas de choses pour travailler sur le processus :
- Voter pour le problème principal, qui pourrait devenir la priorité numéro une.
- Mettre en lumière les zones à améliorer, et travailler dessus avec le temps.
- Identifier où il peut manquer des compétences.
- Regarder le niveau de qualité dans les zones les plus importantes pour le métier.
- Travailler sur les dépendances et goulots d’étranglement.
- Simplifier le processus.
- Etc.
Pour aller plus loin, Les éléments d’un Event Storming et leurs interactions.
Merci Marion Lecerf et Pablo Pernot pour les divers échanges, et Yannick Grenzinger qui avait initié mon équipe l’année dernière :)